[ 我見 我聞 ]
#本日課程:Swift
-
UIKit
- BMI計算器實作
[ 我學 ]
#BMI計算器
- 首先,我們先建立Navigation Controller

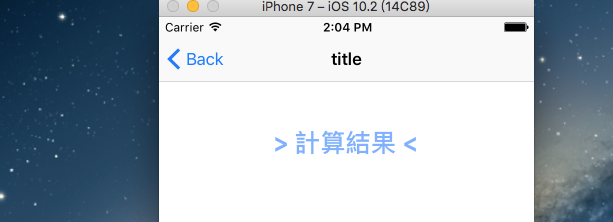
而 Navigation Controller 的畫面就如下所示,在中間顯示了目前在 Stack 最上端的 Controller 的 View,在上面則是這個 Controller 的 title,左上角的上一頁按鈕則是返回
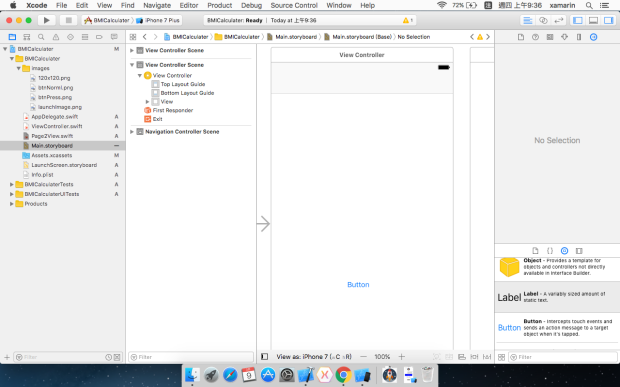
- 在Main.storyboard編輯畫面,加入一個button,頁面中灰色部分為Navigation Controller

- 再利用ViewController元件加入第二個畫面View

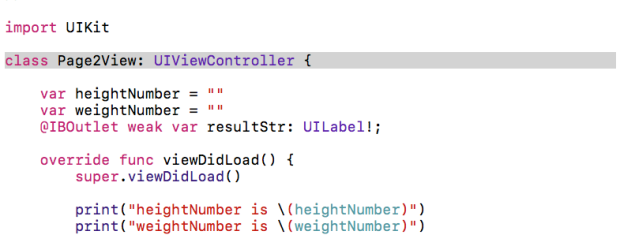
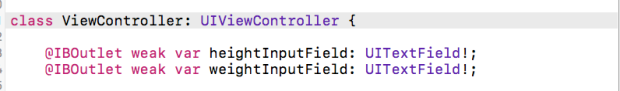
- 建立Page2View.swift,並將ViewController初始程式也一併複製過來,記得Class名稱要改

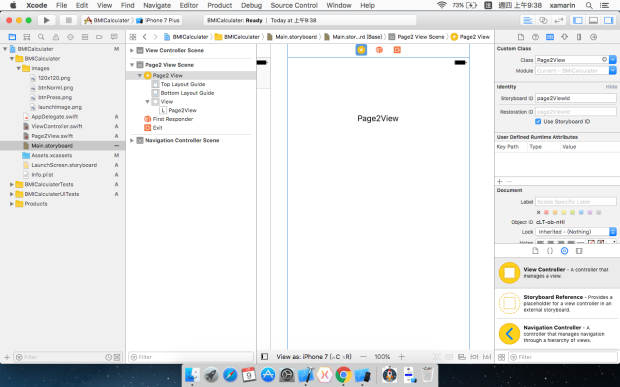
- 回到Main.storyboard右欄記得更改Class與Storyboard ID,改成Page2View與Page2ViewId

- 在Main.storyboard增加UI
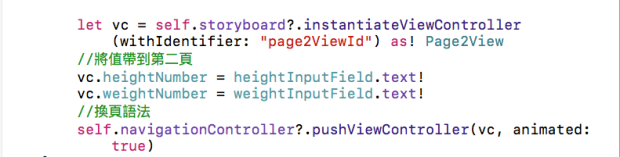
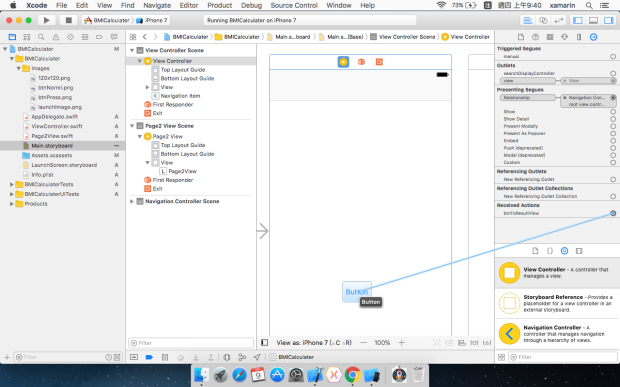
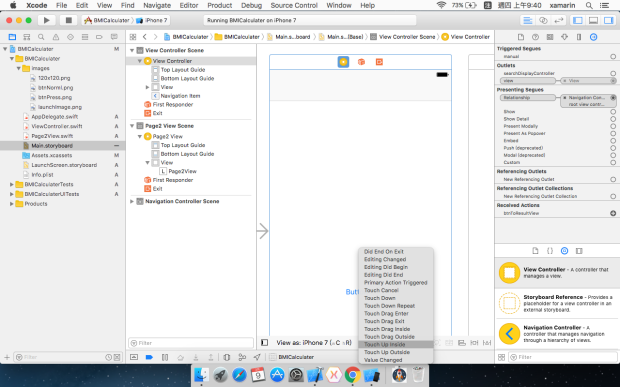
- 在ViewController進行button的方法撰寫(換頁),並將其綁定方法與設定觸發動作(Touch up inside點擊),程式碼中的page2ViewId與Page2View要與上述步驟設定一致




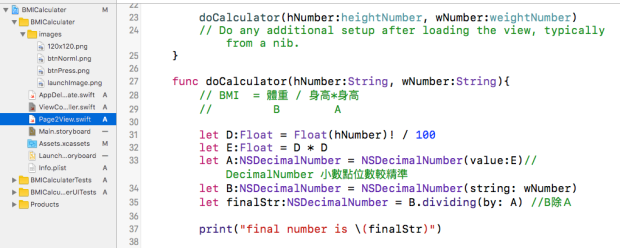
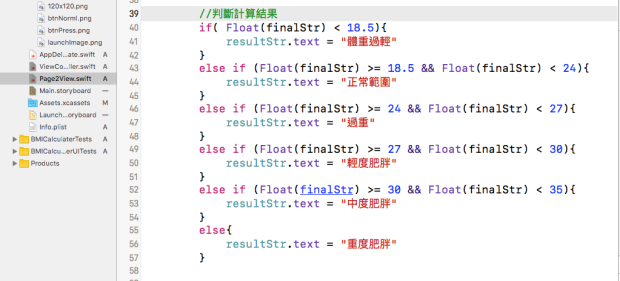
- 在Page2View進行BMI計算結果方法撰寫


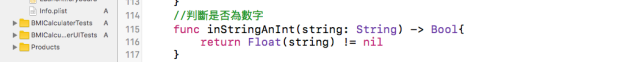
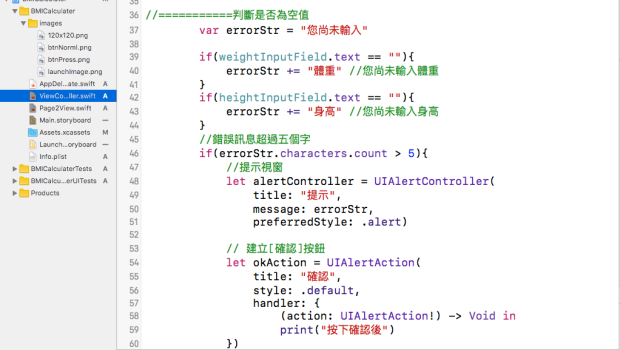
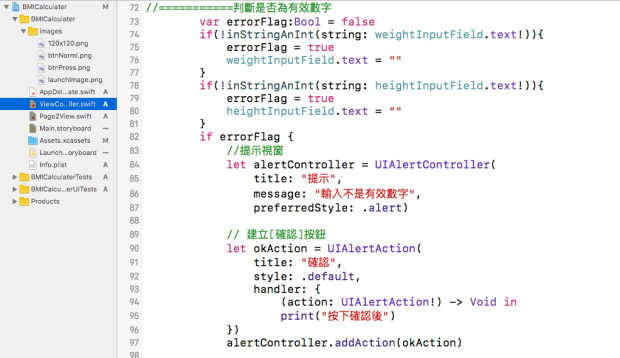
- 在ViewController進行使用者輸入數值的判斷,並跳出通知視窗提醒





- 執行結果
#APP設定(APP name/icon/LaunchScreen)
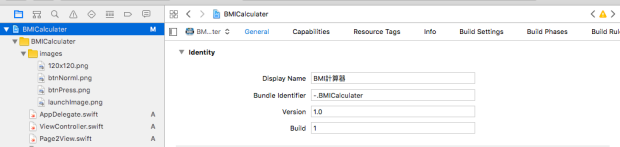
- App name 至專案->Identity->Display name,可以改成想要顯示的名稱

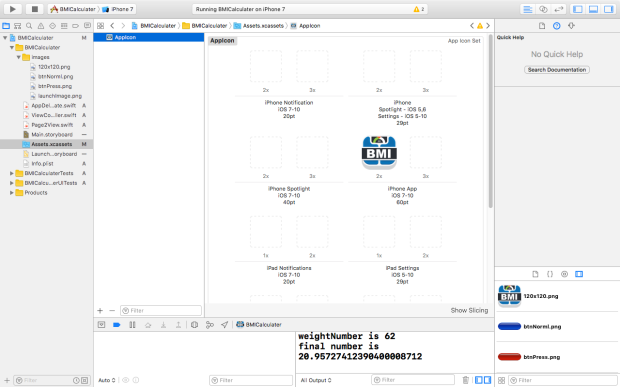
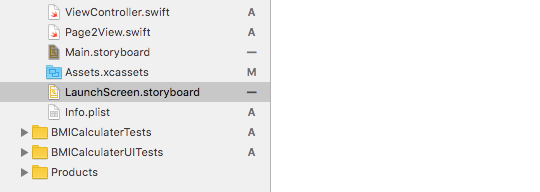
- 更改icon,至Assets.xcassets


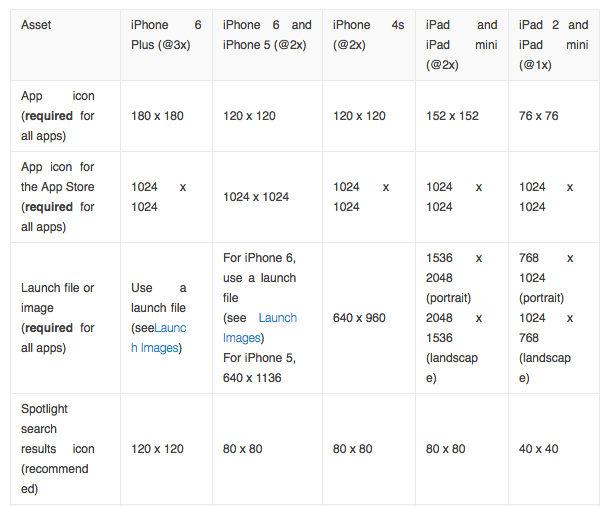
記得要先創建一個「images」的資料夾,並複製圖檔於此,至於icon的規格參考下表
參考 的 IOS 8 的 ICON 大小
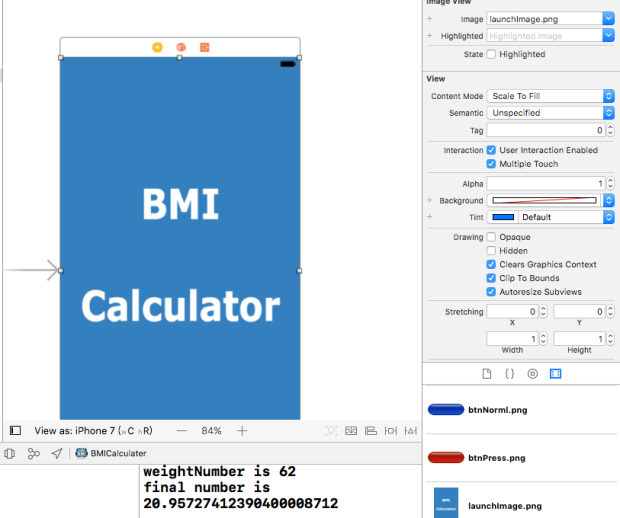
- LaunchScreen 為載入APP前的畫面


在右欄的 View->Content Mode 記得選 「Scale To Fill」,這樣才能符合螢幕大小
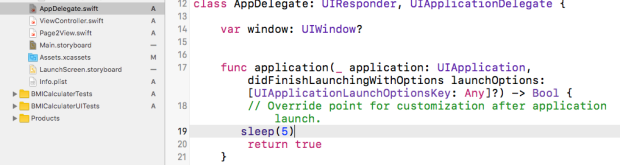
若要讓LaunchScreen停留久點,可以在之前日誌內提到的LIFE Cycle進行啟動方法設定
- 執行結果
[ 我思 ]
今日透過BMI APP實作,整合之前所學,並完成簡易的APP,在資料型態上,若是金融業,對於數字的精準相當重要,所以要記得用DecimalNumber比起Float與Double 小數點位數又更加精準,差一位數可能就差非常多,真的需要斤斤計較哇!






很認真筆記喔
讚讚